Một trong những trình soạn thảo mã nguồn phổ biến nhất, Visual Studio Code, thường được gọi là VS Code, rất thân thiện với người mới bắt đầu. Giao diện thân thiện với người dùng và các tính năng nâng cao làm cho nó trở thành một ứng dụng yêu thích cho cả người mới bắt đầu và cả những lập trình viên kỳ cựu.

Nếu bạn chưa quen với VS Code và đang tìm kiếm một hướng dẫn đơn giản về cách chạy mã, thì bạn đã đến đúng chỗ. Chúng tôi sẽ hướng dẫn bạn cách thiết lập phần mềm bắt buộc và chạy mã bằng các ngôn ngữ quen thuộc như C / C ++ và Python, cũng như cách chạy các đối số dòng lệnh.
Lối tắt để chạy mã trong mã VS
Trong VS Code, bạn chỉ cần sử dụng một phím tắt để chạy mã của mình. Phím tắt đó là Ctrl + Alt + N. Có thêm một số cách để chạy mã.
Nhấn F1 và sau đó chọn “Chạy mã” cũng hoạt động. Nếu bạn muốn gõ nó ra sau khi nhấn F1, bạn cũng có thể tự do làm điều đó.
Người dùng có thể nhấp chuột phải vào trình soạn thảo văn bản và sau đó chọn “Chạy mã” trong menu ngữ cảnh. Chỉ với hai cú nhấp chuột, mã của bạn sẽ chạy.
“Run Code” cũng là một tùy chọn trong menu tiêu đề của trình chỉnh sửa và menu ngữ cảnh của trình khám phá tệp.
Nếu bạn muốn dừng chạy mã của mình, phím tắt là Ctrl + Alt + M. Nhấn F1 cũng cho phép bạn chọn tùy chọn “Dừng chạy mã”. Tùy chọn này cũng có sẵn trong menu tiêu đề của trình chỉnh sửa và Kênh đầu ra.
Cuối cùng, bạn có thể nhấp chuột phải vào Kênh đầu ra để mở menu ngữ cảnh và chọn “Dừng chạy mã”.
Việc học các phím tắt và phương pháp này sẽ giúp việc chạy và dừng mã dễ dàng hơn một chút trong các tình huống khác nhau.
Cách chạy mã C trong mã VS
Ngoài việc biết mã C và Mã VS, bạn sẽ phải tải xuống tiện ích mở rộng C / C ++. Nếu không có nó, bạn sẽ không thể chạy mã C trong VS Code.
Đây là các hướng dẫn để chạy mã C trong VS Code:
Thiết lập phần mềm cần thiết
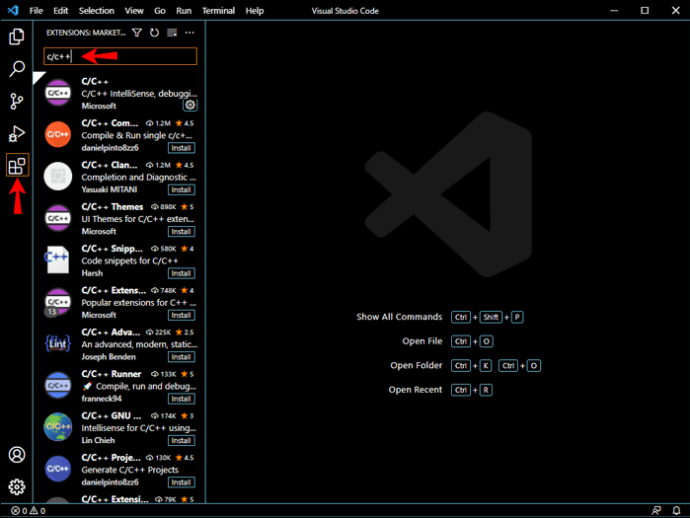
- Khởi chạy mã VS.

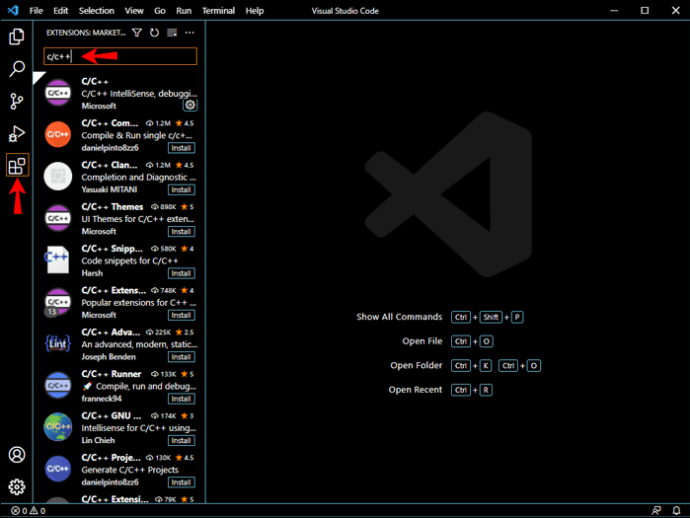
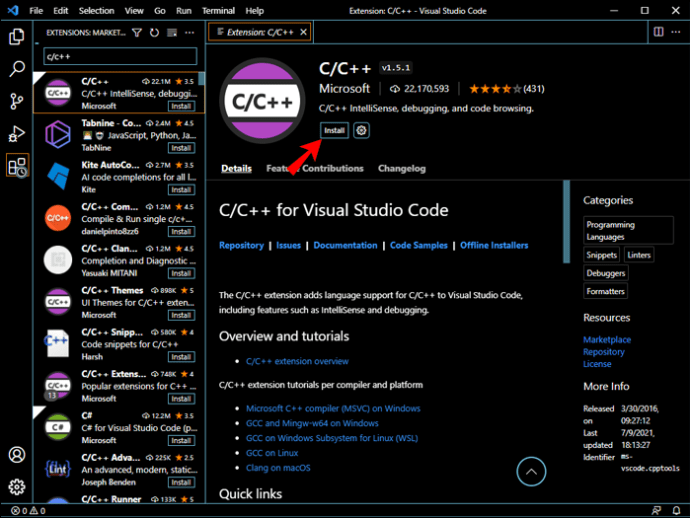
- Tìm tiện ích mở rộng C / C ++ trên thị trường tiện ích mở rộng.

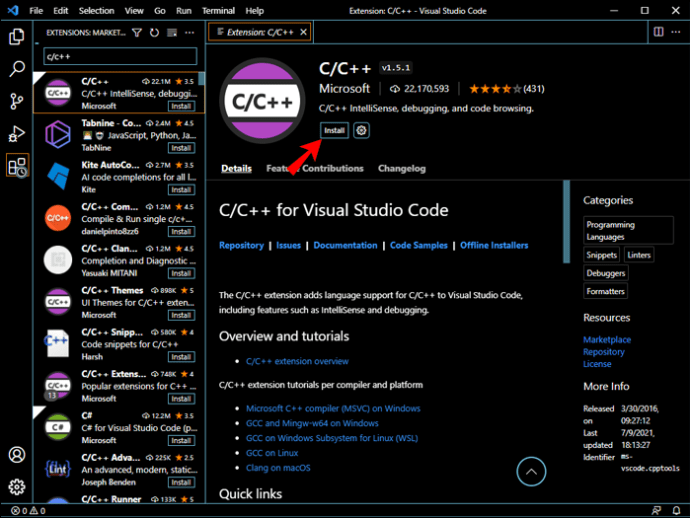
- Cài đặt tiện ích mở rộng.

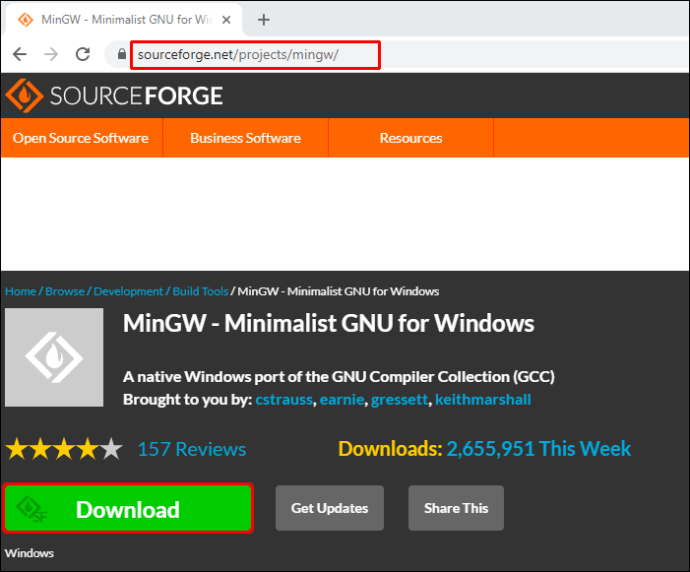
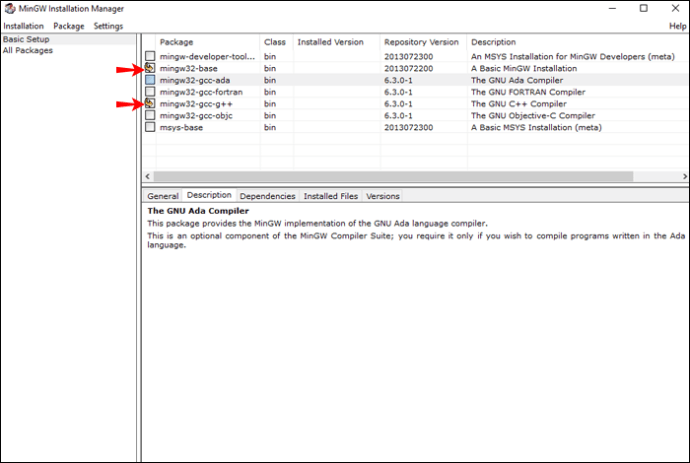
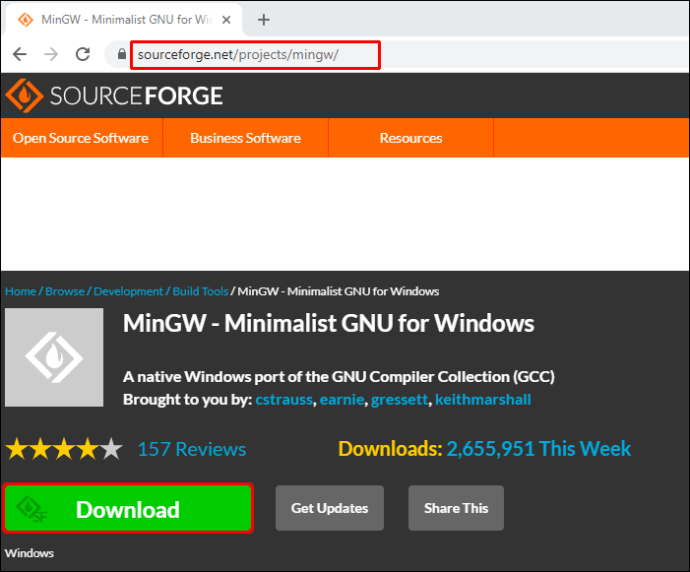
- Tải xuống và cài đặt MinGW.

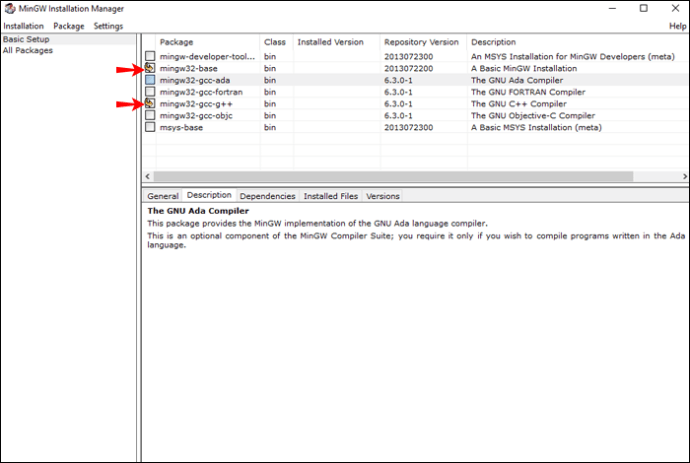
- Đảm bảo bạn cài đặt các tùy chọn “Mingw32-base package” và “Ming32-gcc-g ++ package”.

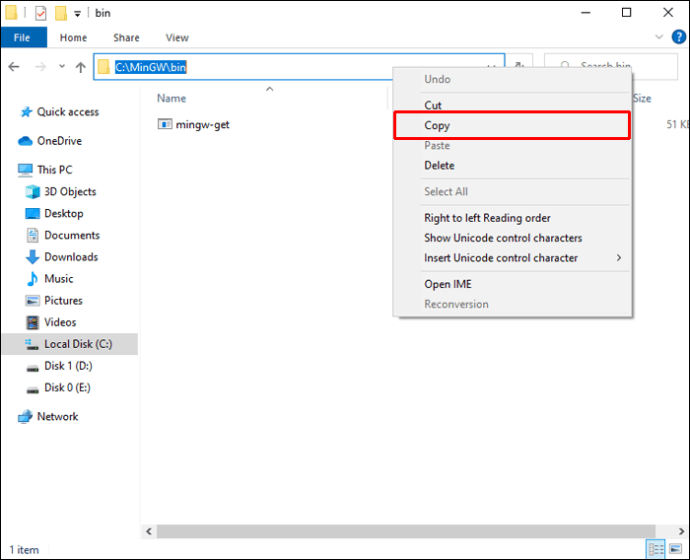
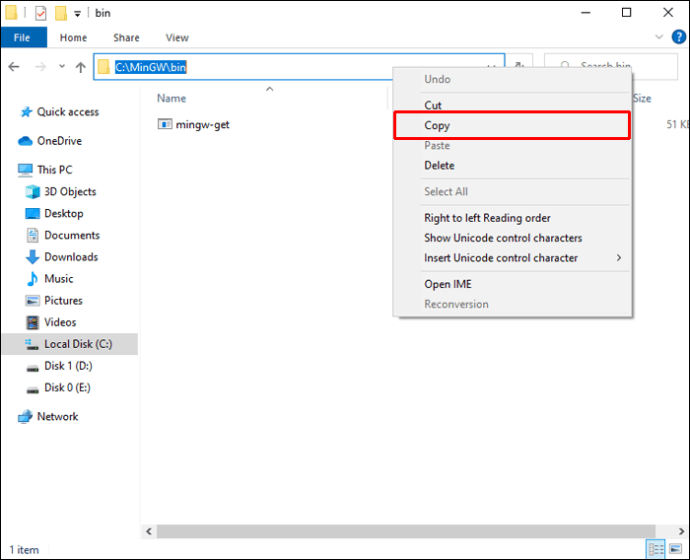
- Sao chép đường dẫn đến thư mục “bin” trong MinGW.

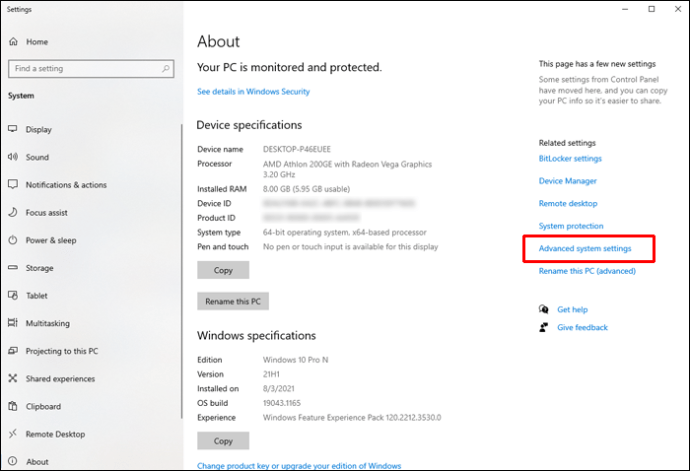
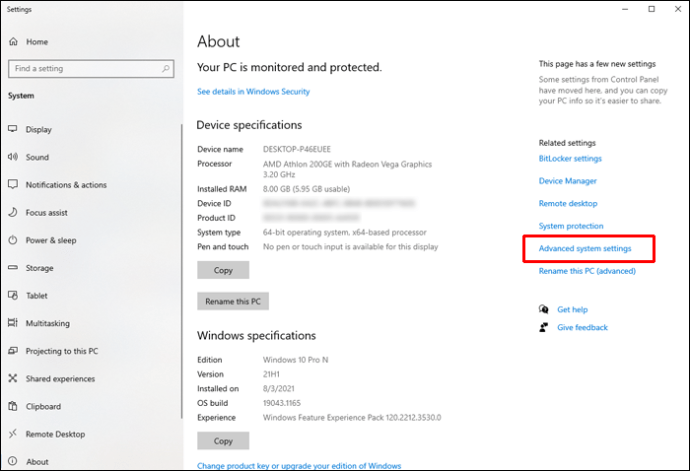
- Đi tới cài đặt hệ thống nâng cao của Windows.

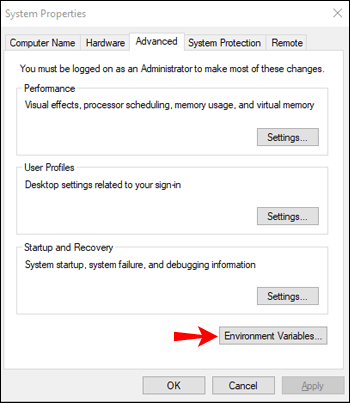
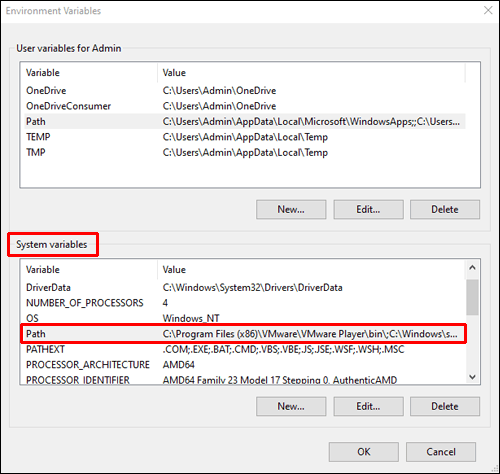
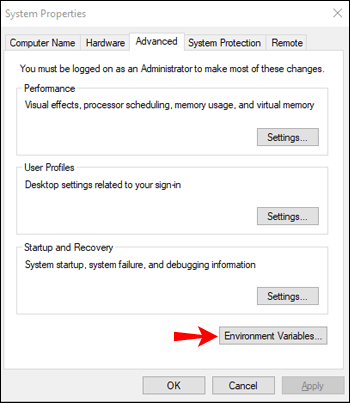
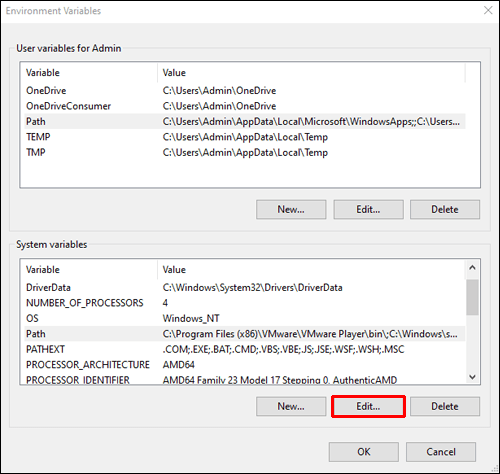
- Chọn “Biến môi trường”.

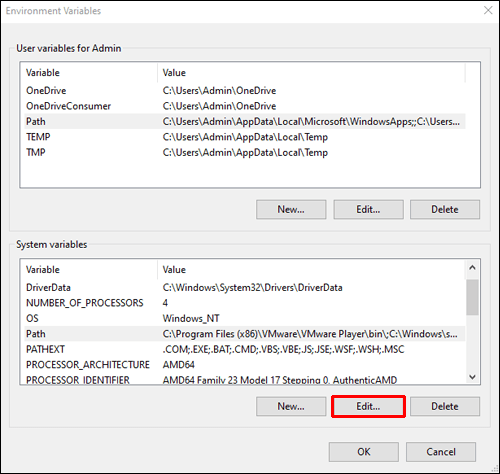
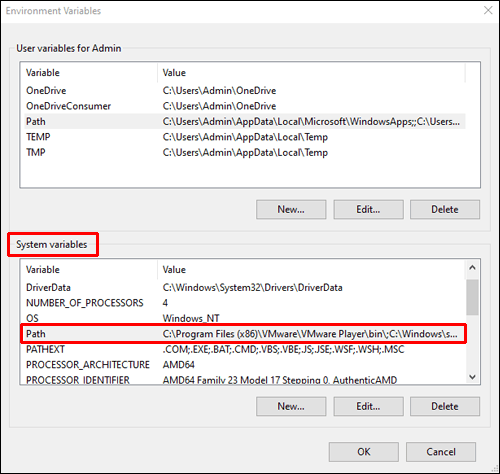
- Trong phần “Biến hệ thống”, hãy nhấp vào “Đường dẫn”.

- Chọn “Chỉnh sửa”.

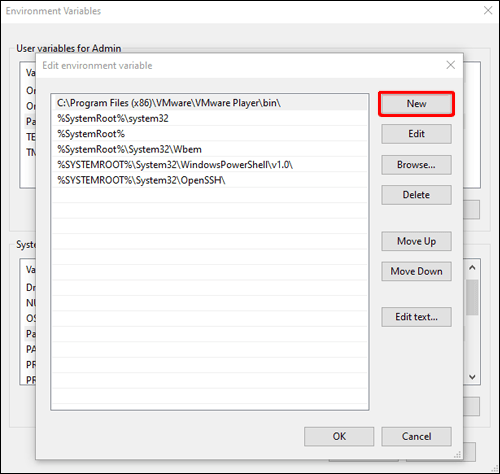
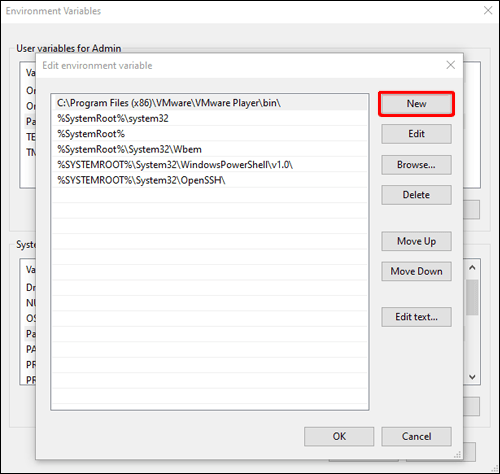
- Chọn một con đường mới.

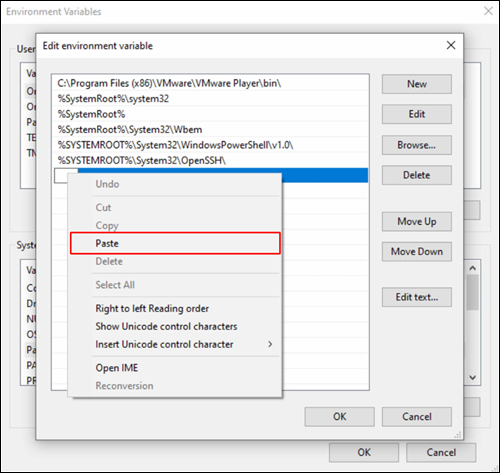
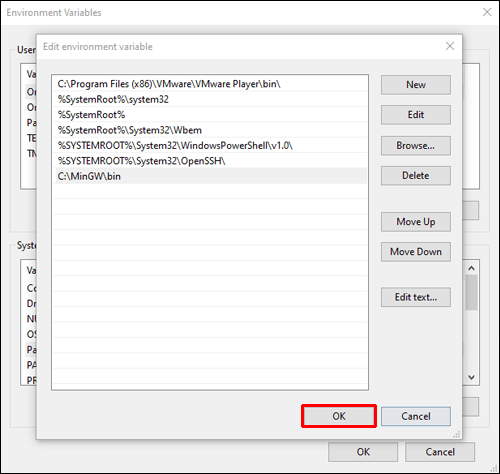
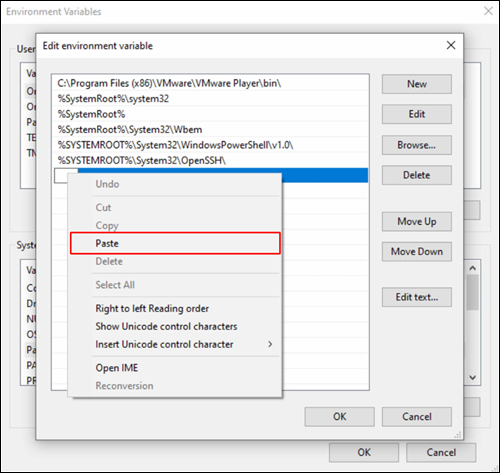
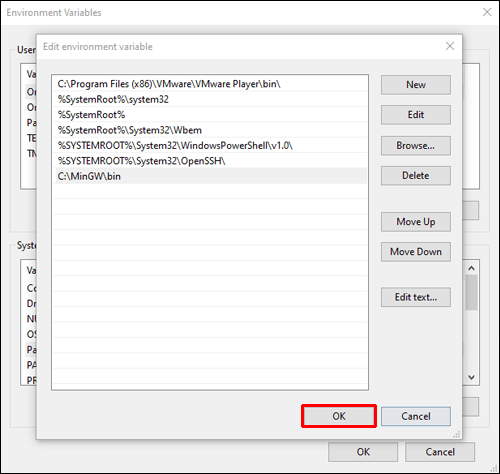
- Dán đường dẫn MinGW và nhấp vào nút “OK”.

- Nhấp vào “OK” cho các cửa sổ bật lên khác.

Mã hóa trong VS Code
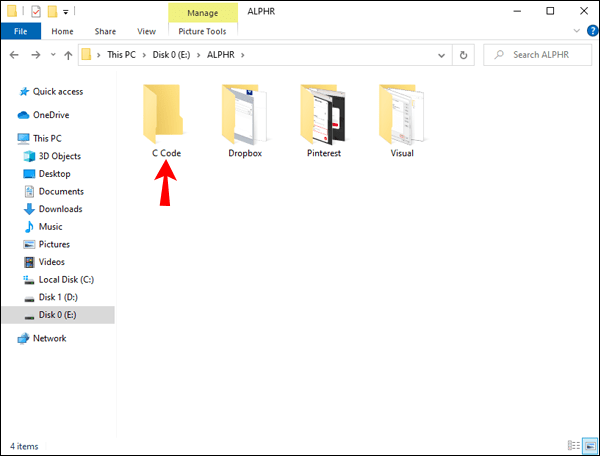
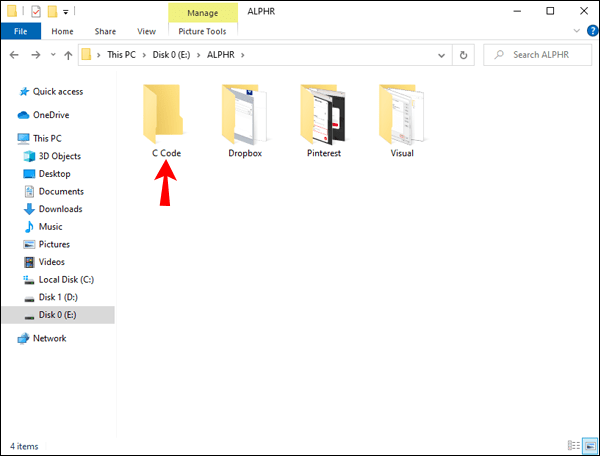
- Tạo một thư mục cho mã C của bạn.

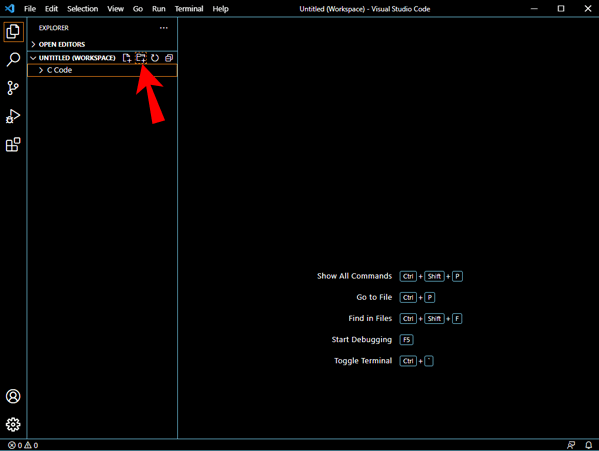
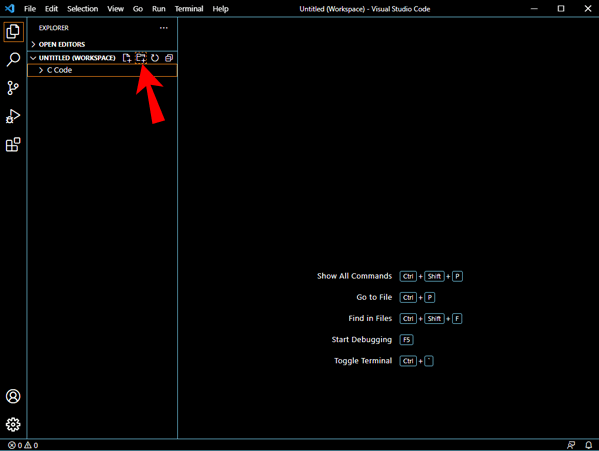
- Thêm thư mục vào Mã VS.
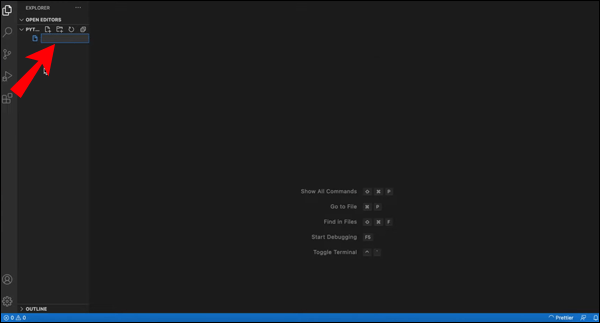
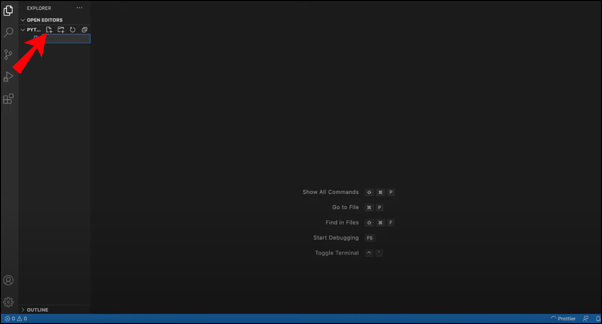
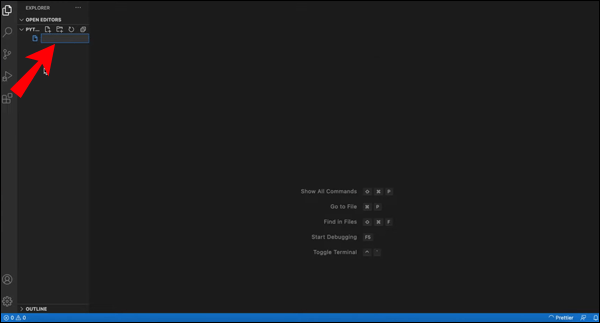
- Di chuột qua thư mục mã C và nhấp vào nút “+”.

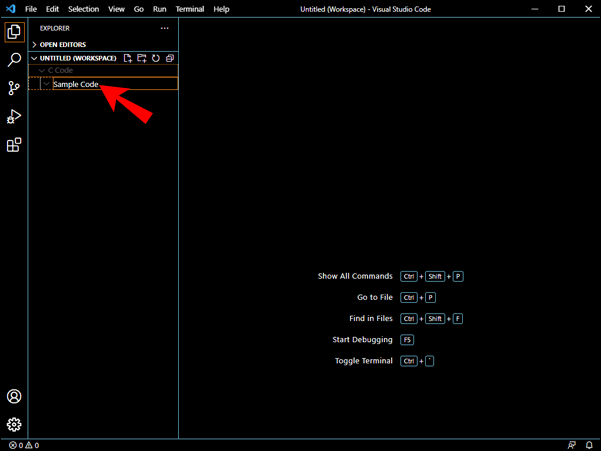
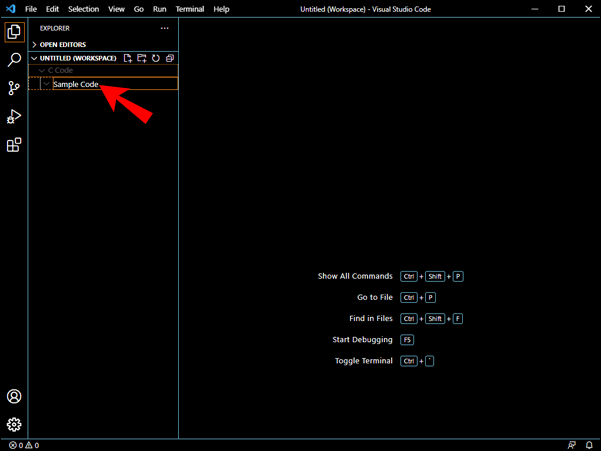
- Viết tên tệp.

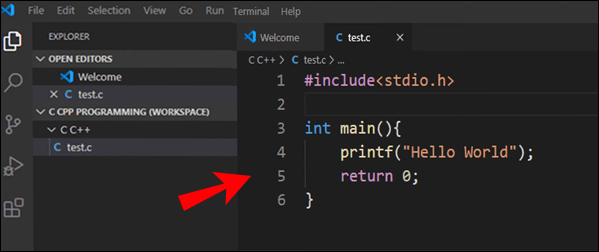
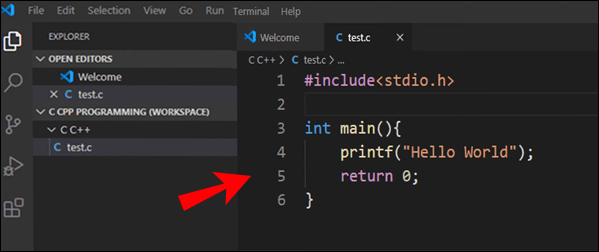
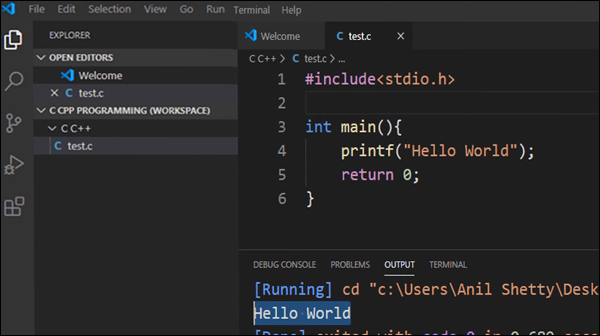
- Bắt đầu viết mã trong C.

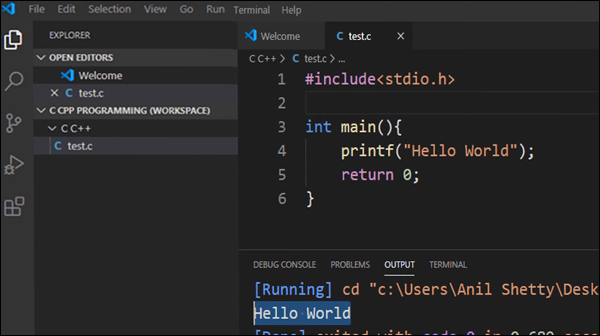
- Chạy mã bằng Ctrl + Alt + N hoặc bất kỳ phương pháp nào khác được đề cập ở trên.

Sau khi hoàn tất thiết lập phần mềm một lần, bạn sẽ có thể sử dụng Mã VS và ngôn ngữ C một cách dễ dàng. Chỉ cần đảm bảo rằng các chương trình cần thiết khác được cài đặt chính xác trước khi chạy mã, đặc biệt là các gói.
Cách chạy mã Python trong VS Code
Chạy mã Python trong VS Code tương đối dễ dàng. Bạn sẽ cần một tiện ích mở rộng và trình thông dịch Python. Cái trước được tìm thấy trên thị trường tiện ích mở rộng VS Code, nhưng các trình thông dịch Python khác nhau tùy thuộc vào cách chúng được cài đặt.
Trước khi cài đặt những cái khác, bạn phải có Python trên PC của mình. Xác minh nó trước cũng là điều cần thiết.
Sau khi hoàn thành các bước sơ bộ, chúng ta hãy bắt đầu quá trình viết mã.
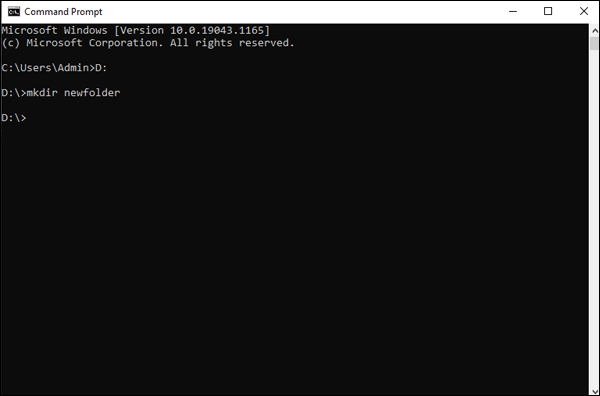
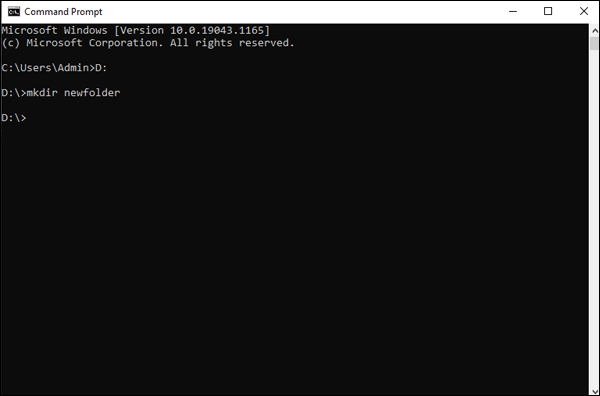
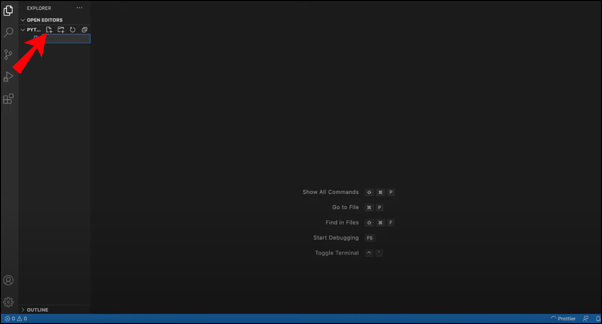
- Với dấu nhắc lệnh, hãy tạo một thư mục trống và mở nó.

- Mở VS Code trong thư mục trống mới.

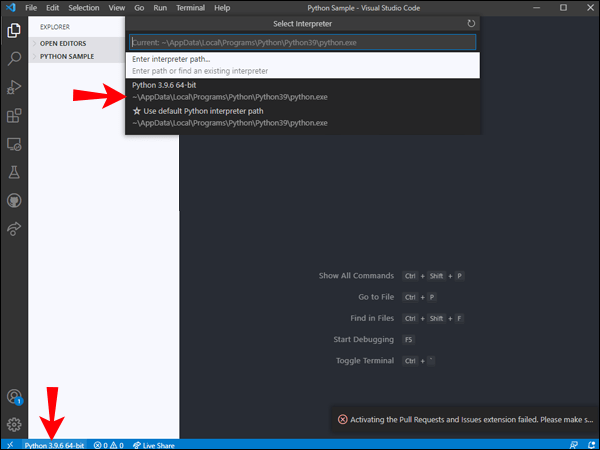
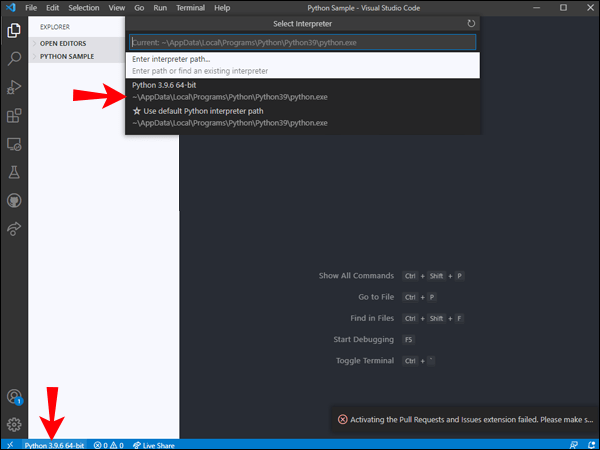
- Chọn trình thông dịch Python cho VS Code để sử dụng.

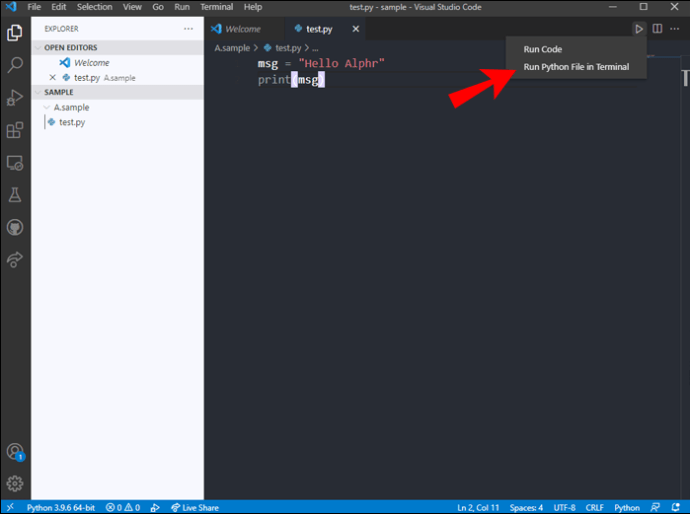
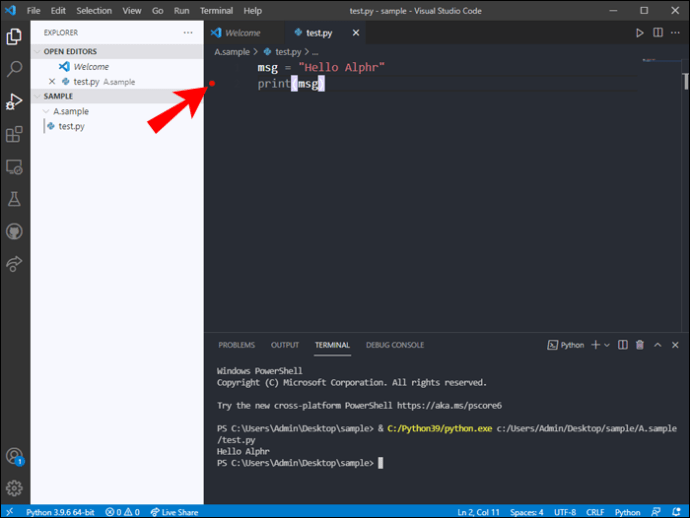
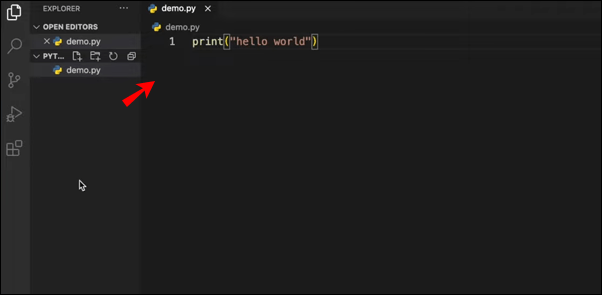
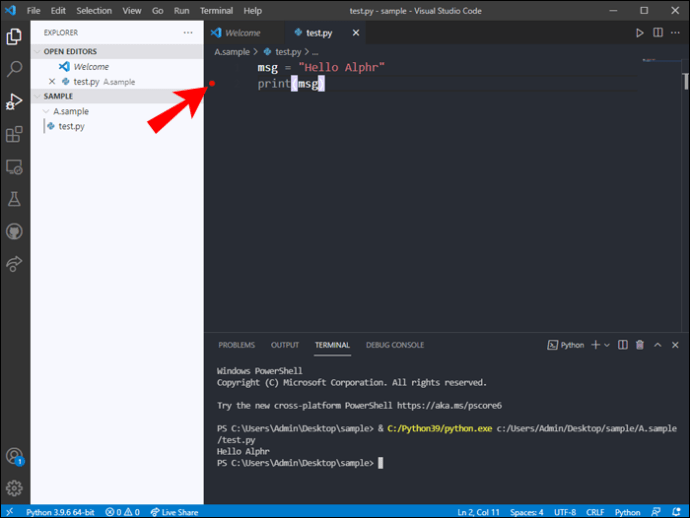
- Tạo tệp nguồn Python.

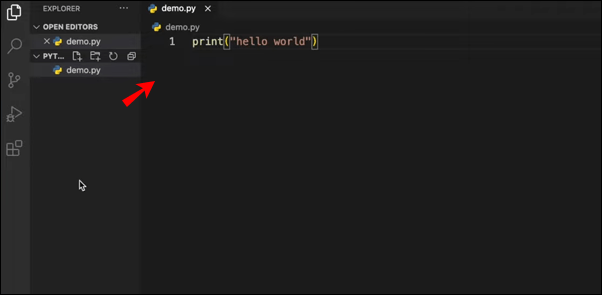
- Bắt đầu viết mã bằng Python.

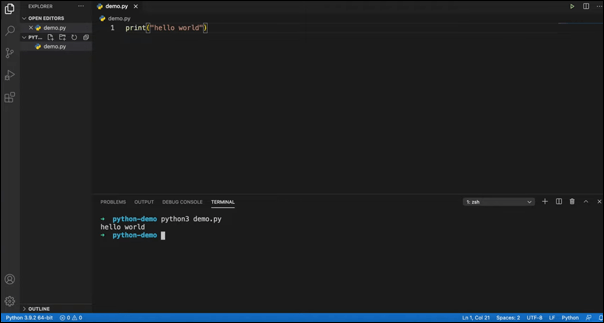
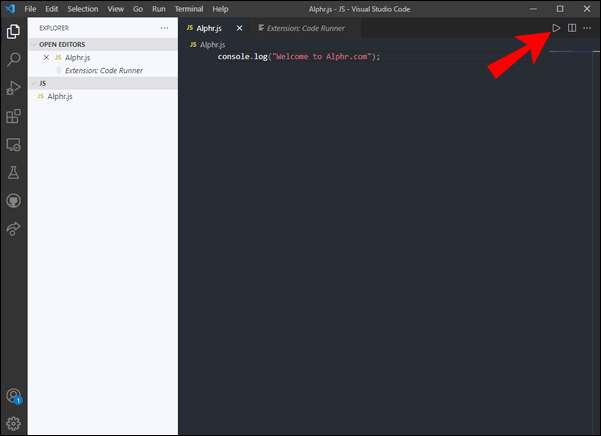
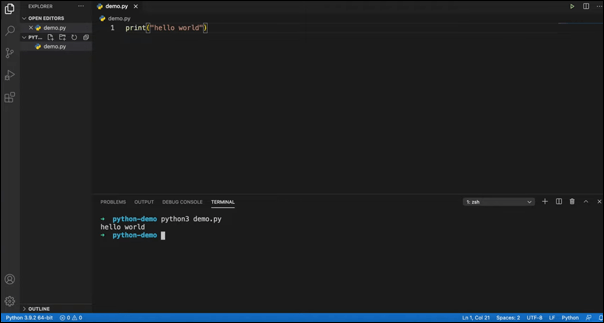
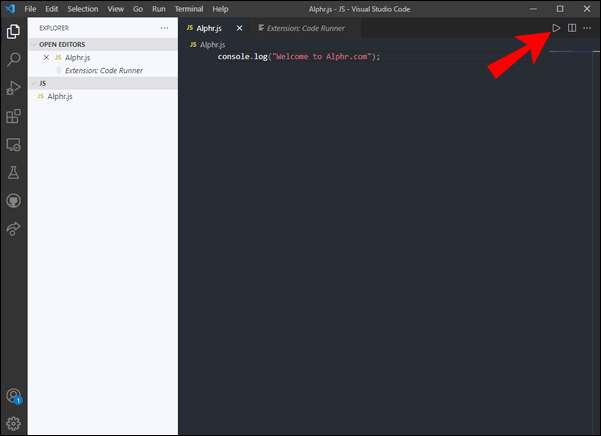
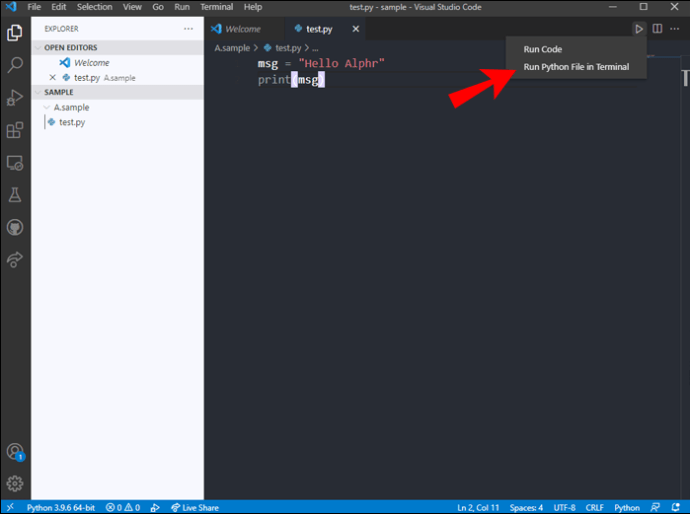
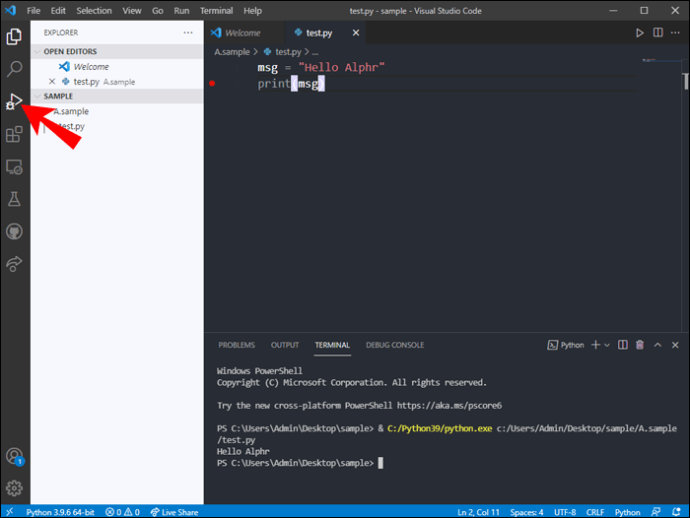
- Chạy mã Python bằng cách nhấp vào nút “Phát” ở góc trên cùng bên phải của trình chỉnh sửa của bạn.

Trình thông dịch bạn cài đặt tùy thuộc vào nhu cầu của bạn, nhưng VS Code hoạt động cực kỳ hiệu quả với Python bất kể lựa chọn thông dịch viên của bạn là gì.
Cách chạy mã JS trong VS Code
JavaScript hoạt động tốt hơn trong VS Code do sau này đã có JavaScript IntelliSense, tái cấu trúc và các tính năng nâng cao bổ sung cho ngôn ngữ. Vì VS Code hoạt động rất tốt với JS Code, nên cần phải định cấu hình sơ bộ một chút để bắt đầu hoạt động ngay lập tức.
Đây là cách bạn sẽ chạy mã JavaScript trong VS Code:
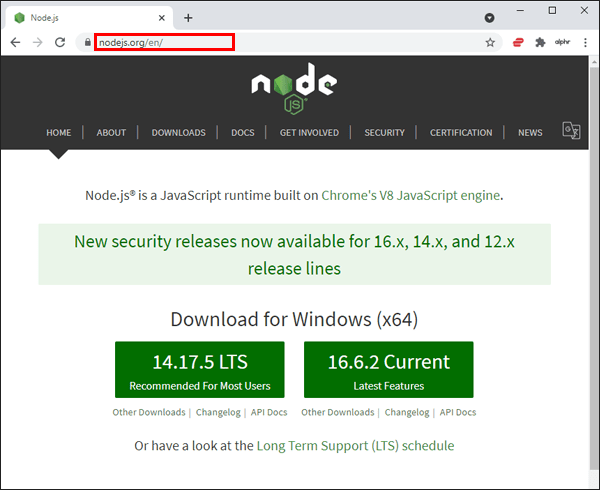
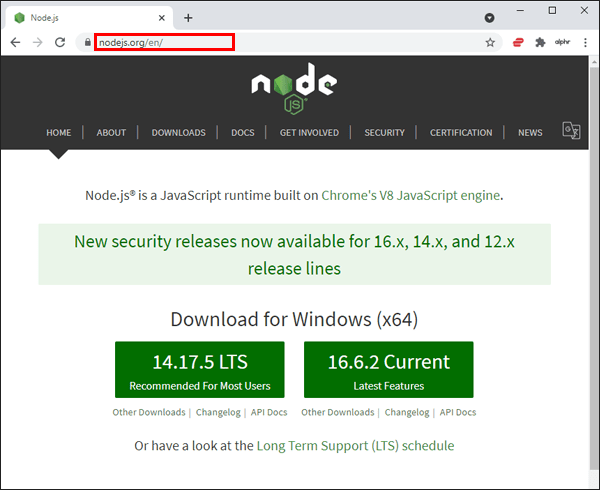
- Tải xuống và cài đặt NodeJS trên PC của bạn.

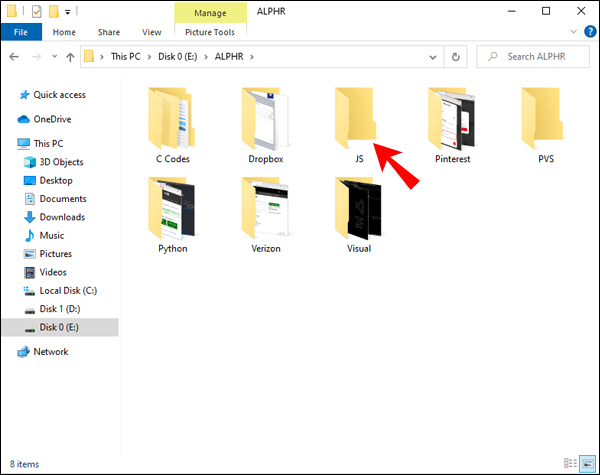
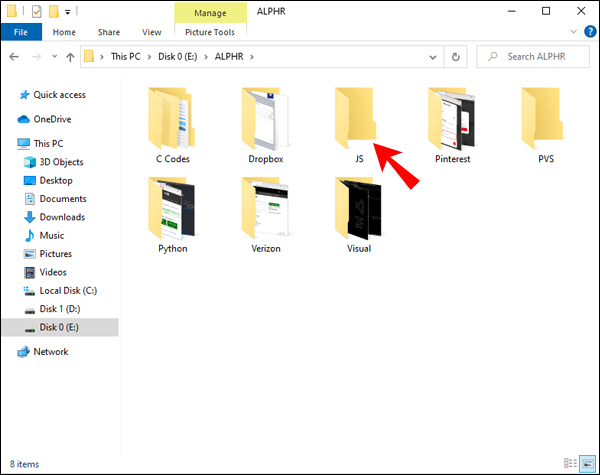
- Khởi chạy VS Code và tạo một thư mục mới.

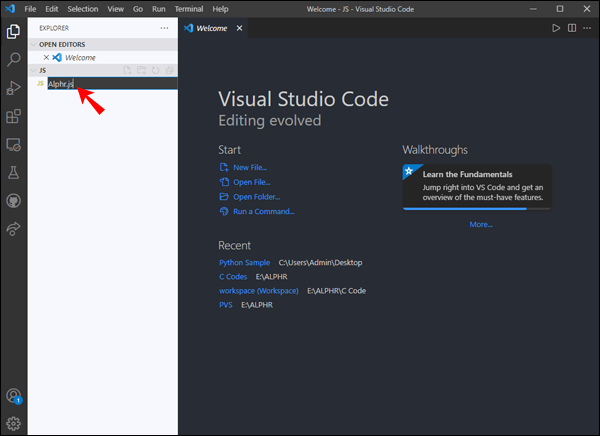
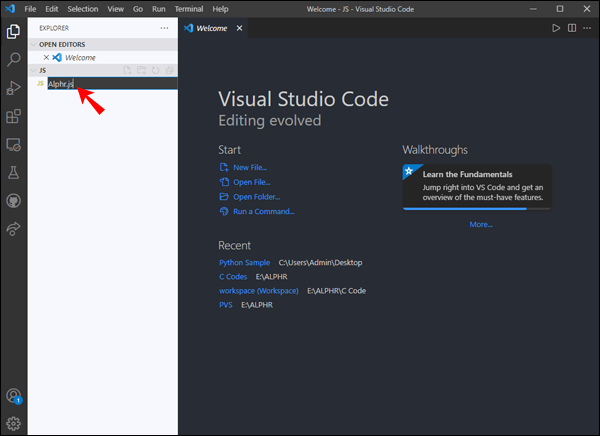
- Viết bằng JS và đặt tên tệp có đuôi .js.

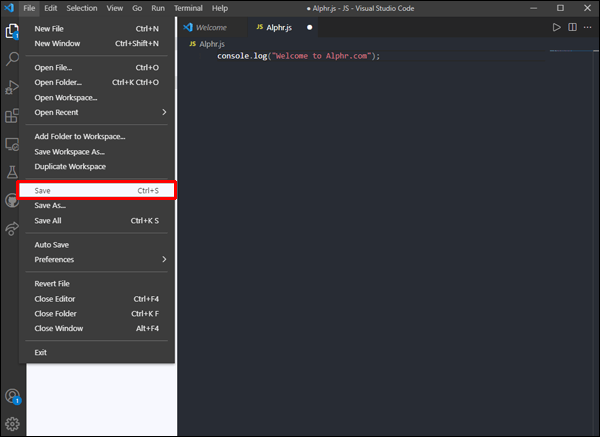
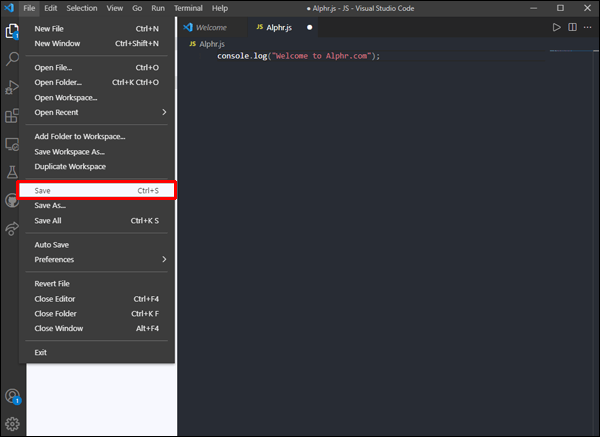
- Lưu các thay đổi.

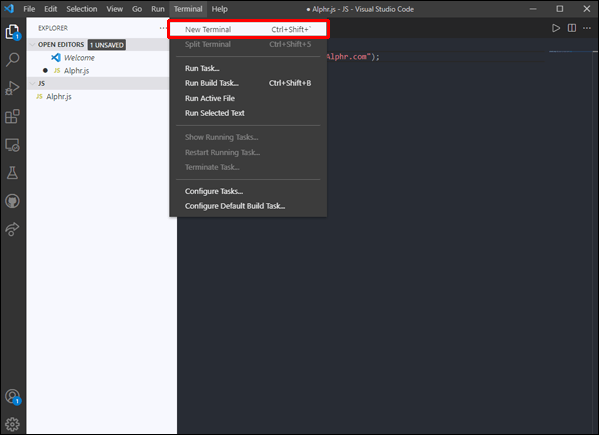
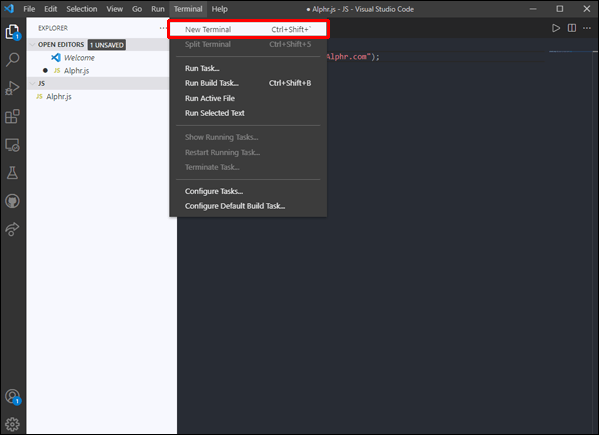
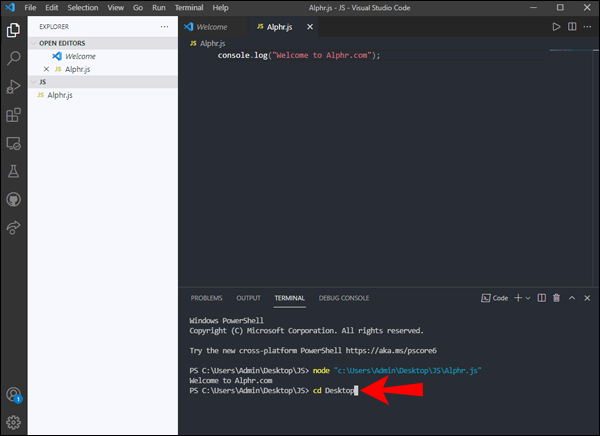
- Mở thiết bị đầu cuối Mã VS.

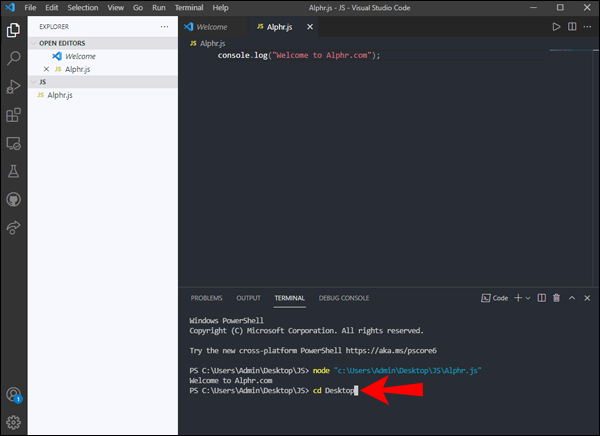
- Loại "
cd tên thư mục của bạn”Để điều hướng đến mã JavaScript.
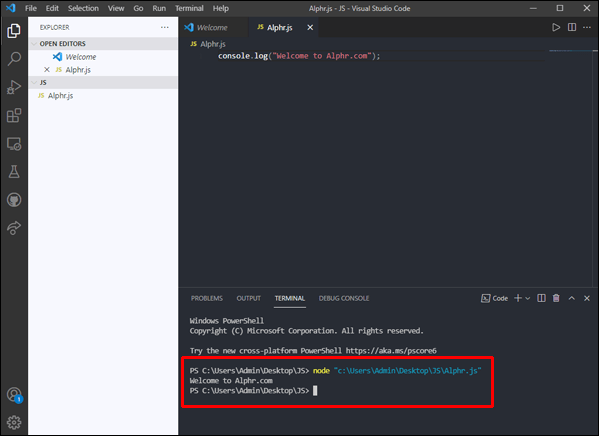
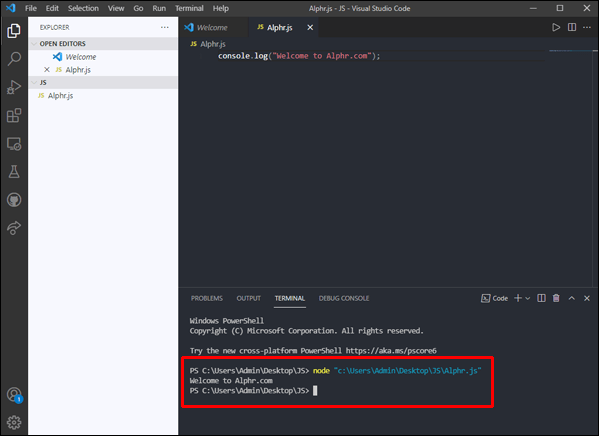
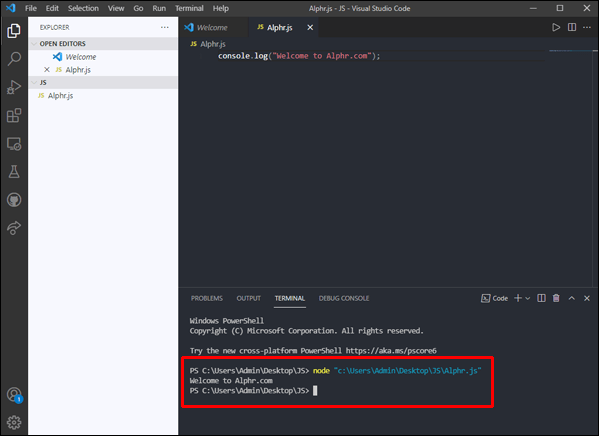
- Nếu bạn muốn kiểm tra đầu ra mã của mình, hãy nhập “
nút tên tệp của bạn" và chờ đợi.
Thư mục và tệp của bạn sẽ được đặt tên khác nhau, vì vậy chúng tôi chỉ bao gồm chúng dưới dạng tên trình giữ chỗ.
Một cách đơn giản hơn để chạy mã JavaScript cũng tồn tại:
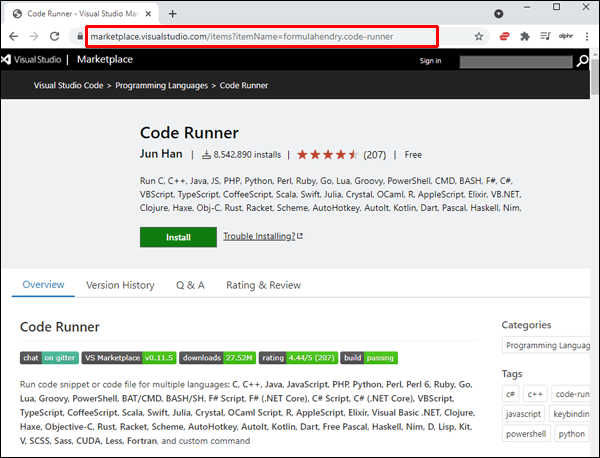
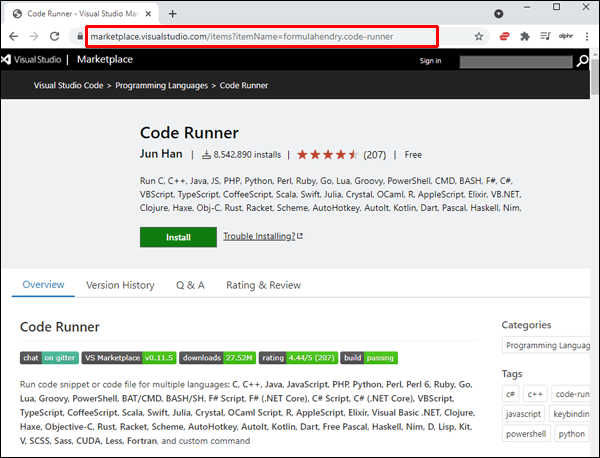
- Cài đặt Code Runner.

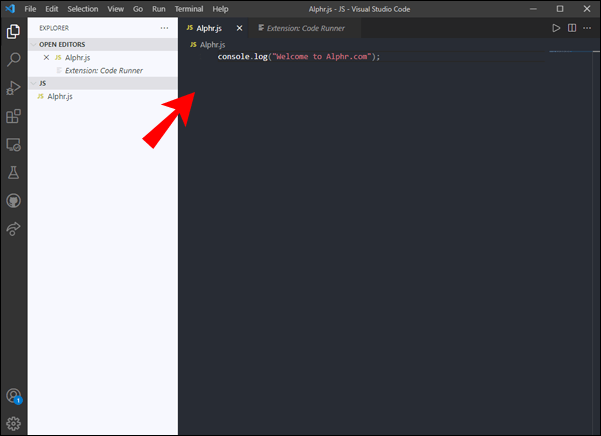
- Viết hoặc mở tệp mã JavaScript.

- Chạy mã bằng Ctrl + Alt + N hoặc bất kỳ phương pháp nào khác.

- Cửa sổ đầu ra sẽ hiển thị mã của bạn.

Nếu bạn chỉ muốn kiểm tra một vài dòng mã và sau đó lưu nó, phương pháp này rất phù hợp. Bạn có thể hoàn thành trong vòng một phút và có một tệp đã sẵn sàng để lưu trữ để sử dụng trong tương lai.
Cách chạy mã với các đối số trong VS Code
Đối số dòng lệnh dùng để gỡ lỗi hoặc khởi chạy tệp mã và Mã VS hoàn toàn tương thích với các loại mã và gỡ lỗi này. Trong phần này, bạn sẽ học cách chạy mã với các đối số.
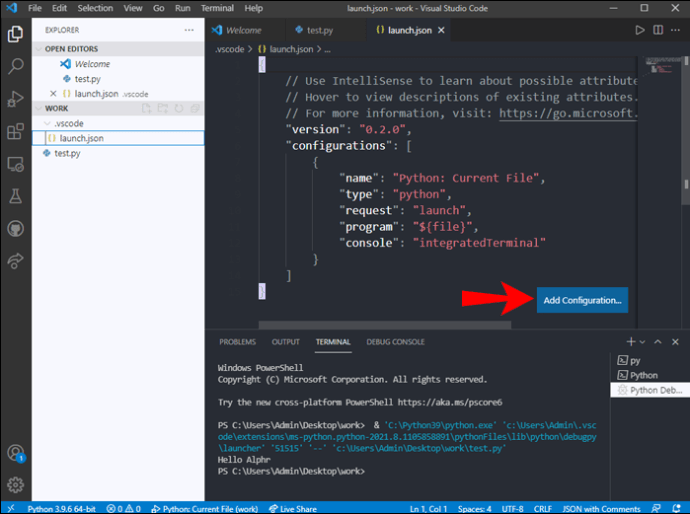
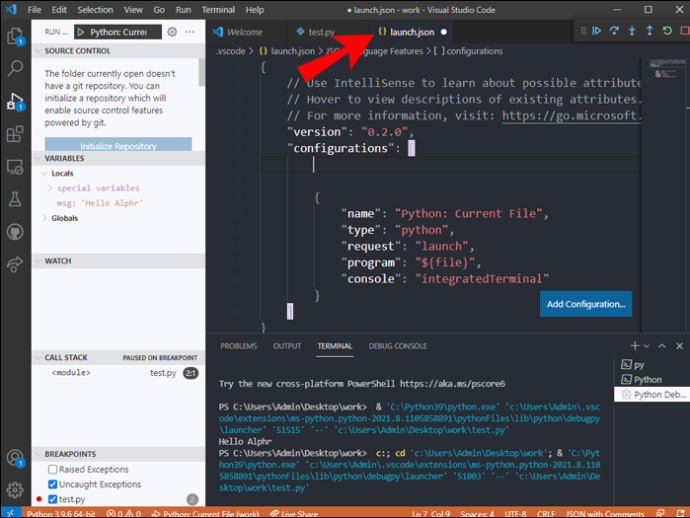
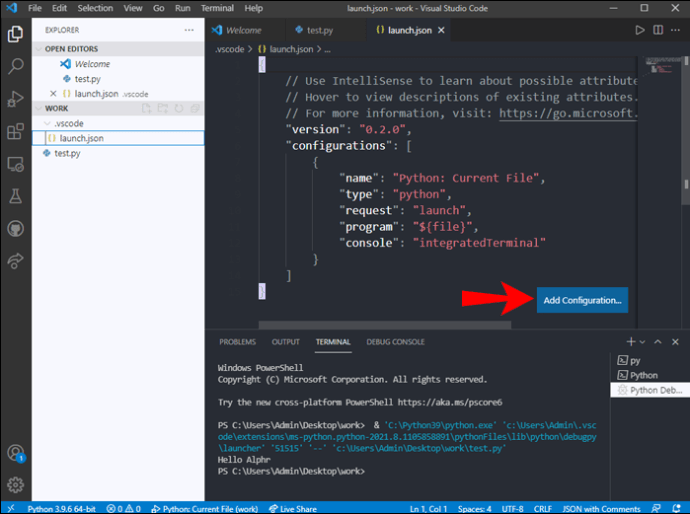
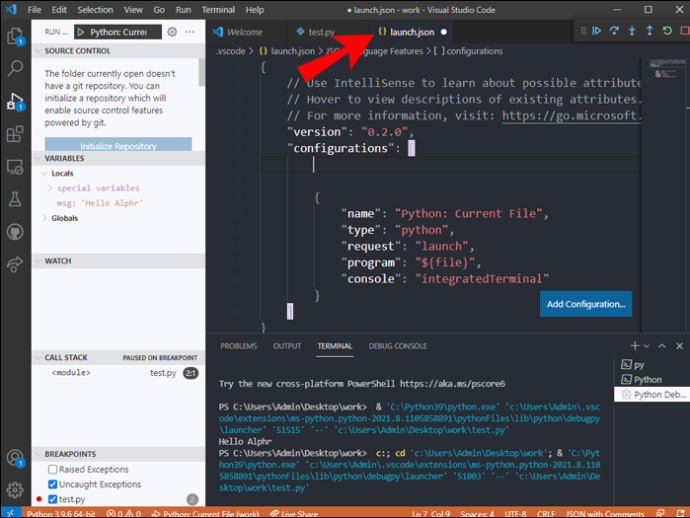
Trước khi làm như vậy, bạn phải tải về “launcher.json”. Nếu chưa có, bạn có thể tạo bằng cách làm theo các bước sau:
- Đi vào hoạt động."

- Chọn “Thêm cấu hình”.

Các bước sau là để chạy mã với các đối số:
- Mở khởi chạy.json.

- Thêm đối số của bạn.
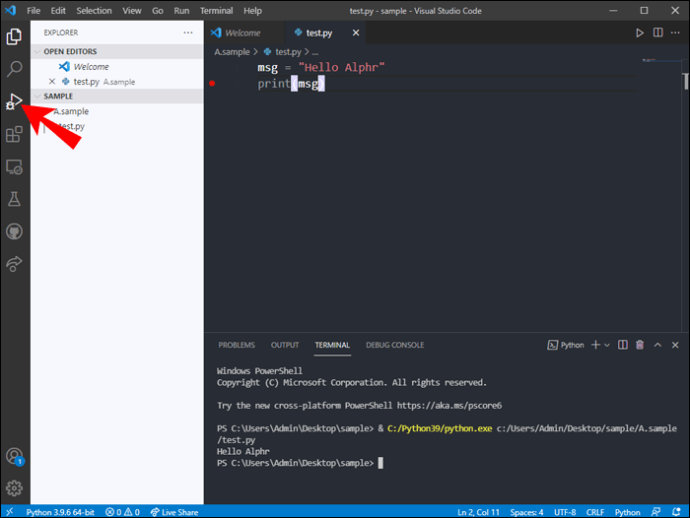
- Chọn tệp để gỡ lỗi.

- Nhấp vào “Chạy và gỡ lỗi” để gỡ lỗi mã của bạn.

Đây là những điều cơ bản để chạy mã của bạn với các đối số. Trong trường hợp này, chúng ta đang nói về Python vì nó là ví dụ đơn giản nhất.
Mã hóa dễ dàng
Với kiến thức này, việc chạy mã trong VS Code sẽ trở nên tự nhiên như thở - với đủ thực hành. Các ngôn ngữ khác nhau mà bạn có thể sử dụng với VS Code làm cho nó trở thành một IDE mạnh mẽ và dễ hiểu. Do đó, nhiều nhà phát triển khuyên các lập trình viên có nguyện vọng học cách sử dụng nó.
Bạn có thích sử dụng VS Code không? Bạn nghĩ gì về giao diện? Hãy cho chúng tôi biết suy nghĩ của bạn trong phần bình luận bên dưới.